Web development constantly evolves, and .NET developers must integrate server-side frameworks with dynamic front-end libraries to build robust and responsive web applications. The combination of ASP.NET 5, Microsoft's latest server-side framework, and AngularJS, a powerful front-end JavaScript framework, offers a comprehensive solution for modern web development. By leveraging both technologies' strengths, developers can create highly interactive and dynamic web applications.
ASP.NET 5, often considered the future of ASP.NET development, brings many improvements and features. Leveraging the latest .NET development tools streamlines the workflow for efficient development.
In this blog, we will take you through the critical aspects of ASP.NET 5 and AngularJS integration and how they contribute to the development of modern web applications.
What is ASP.NET 5?
ASP.NET 5, also known as ASP.NET Core, represents a significant shift in Microsoft's approach to web development. It is an open-source, cross-platform framework designed to build modern, cloud-based, scalable web applications. ASP.NET 5 has several enhancements over its predecessor, offering improved performance, modularity, and flexibility.
Key Features of ASP.NET 5
- Cross-Platform Compatibility: ASP.NET 5 is compatible with various platforms, including Windows, macOS, and Linux. This cross-platform compatibility allows developers to choose the operating system that best suits their development environment, fostering flexibility and collaboration. Whether you are developing an ASP.NET Core Web API or other applications or migrating the .net framework to .net core, the framework provides a unified experience across different platforms.
- Modular Architecture: The framework embraces a modular and lightweight architecture, allowing developers to include only the components necessary for their application, including ASP.NET web services and efficient querystring ASP.NET handling. This modularity enhances performance, reduces overhead, and facilitates the creation of scalable applications.
- Dependency Injection: ASP.NET 5 includes a built-in dependency injection system, simplifying the management of application dependencies. This feature promotes better code organization, testability, and maintainability, making it easier to integrate features like ASP.NET custom validators seamlessly.
What is AngularJS?
AngularJS, developed by Google, is a robust JavaScript framework for building dynamic and single-page web applications. It follows the Model-View-Controller (MVC) architecture and simplifies the asp.net software development process by providing a structured framework for client-side development.
Key Features of AngularJS
- Two-Way Data Binding: One of the unique features of AngularJS is its two-way data binding. Any changes in the user interface automatically update the underlying data model and vice versa, reducing the need for manual DOM manipulation and enhancing the development experience.
- Modular Architecture: AngularJS promotes a modular approach to application development. Developers can break down complex applications into smaller, manageable modules, making developing, testing, and maintaining code easier.
- Directives: Directives in AngularJS allow developers to extend HTML with custom attributes and elements. This capability enables the creation of reusable components, supports ASP development, and enhances the overall structure and maintainability of the code.
Integration of ASP.NET 5 and AngularJS
Now that we have an understanding of both ASP.NET 5 and AngularJS let's delve into the process of integrating these two technologies for modern web development.
Setting Up the Development Environment:
Before starting the integration, developers need to set up their development environment. This involves installing the necessary tools and dependencies, such as Node.js, npm (Node Package Manager), and the Angular CLI (Command Line Interface). These tools are crucial for managing and building AngularJS applications.
Creating an ASP.NET 5 Project
Developers can use the dotnet new command to create a new ASP.NET 5 project. This command generates the basic project structure, including the necessary files and folders. Visual Studio Code or Visual Studio can be the preferred IDE (Integrated Development Environment) for ASP.NET 5 development. Throughout the integration, it is important to consider the role of repeaters asp.net, which plays a significant part in handling data presentation. Repeaters in asp.net development company allow developers to efficiently display and manipulate data in a structured manner, enhancing the overall user experience.
Adding AngularJS to the Project
Once the ASP.NET 5 project is set up, the next step is adding AngularJS. You can achieve this by utilizing the Angular CLI to generate an Angular application within your ASP.NET project.
The integration allows the server-side and client-side code to coexist within the same project, simplifying development and deployment.
Establishing Communication Between ASP.NET 5 and AngularJS
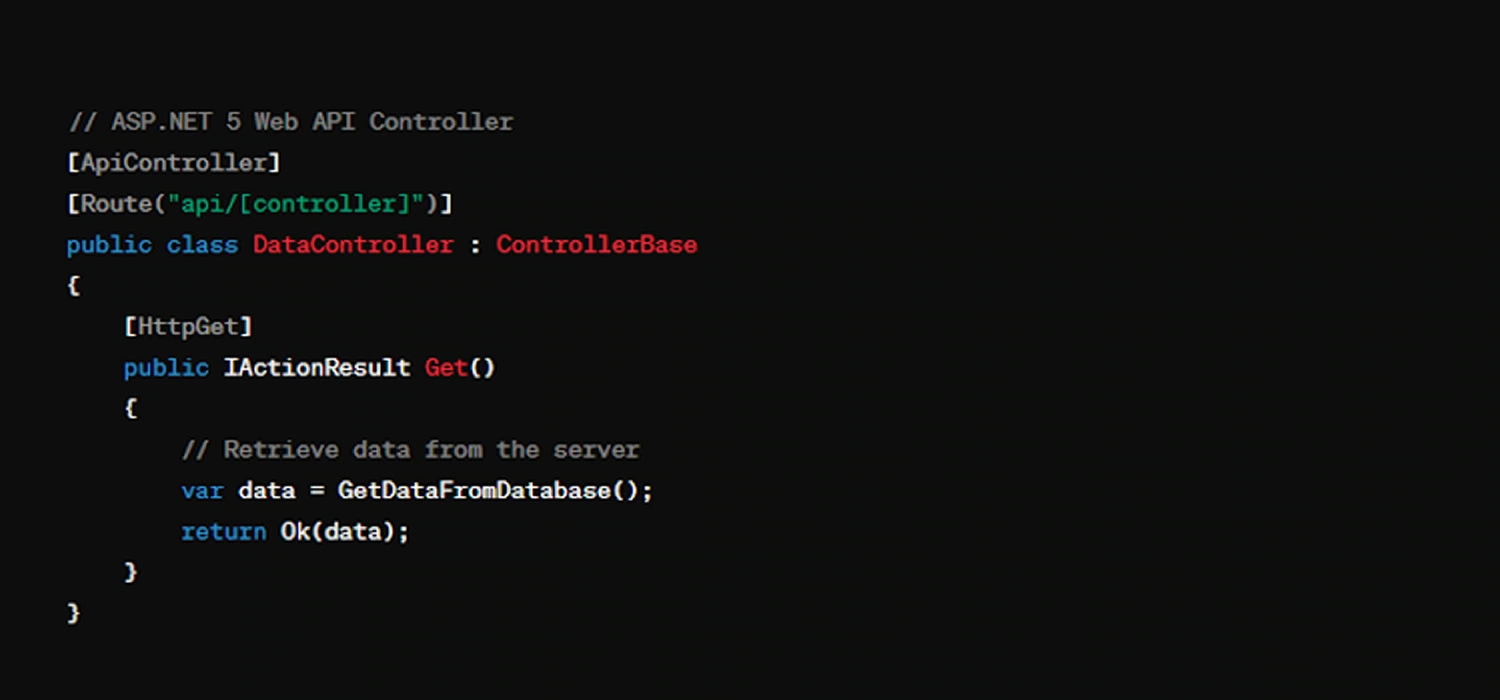
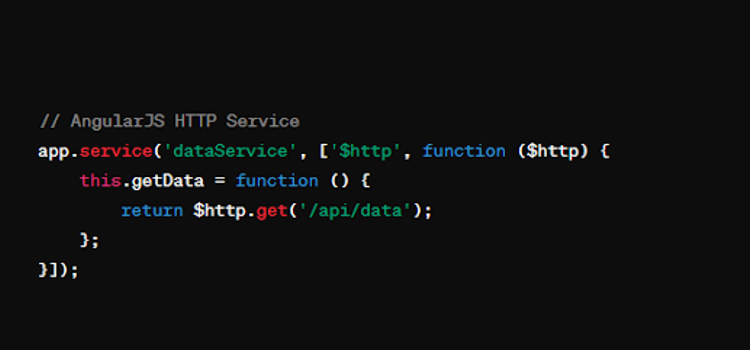
Communication between the server-side and client-side components is a crucial aspect of integration. ASP.NET 5 provides Web API controllers that can be used to expose endpoints for data retrieval and manipulation, making it a great choice for businesses looking for ASP.NET developers for hire. AngularJS, in turn, can consume these endpoints using HTTP services to fetch and update data.


Sharing Data Between ASP.NET 5 Views and AngularJS Components:
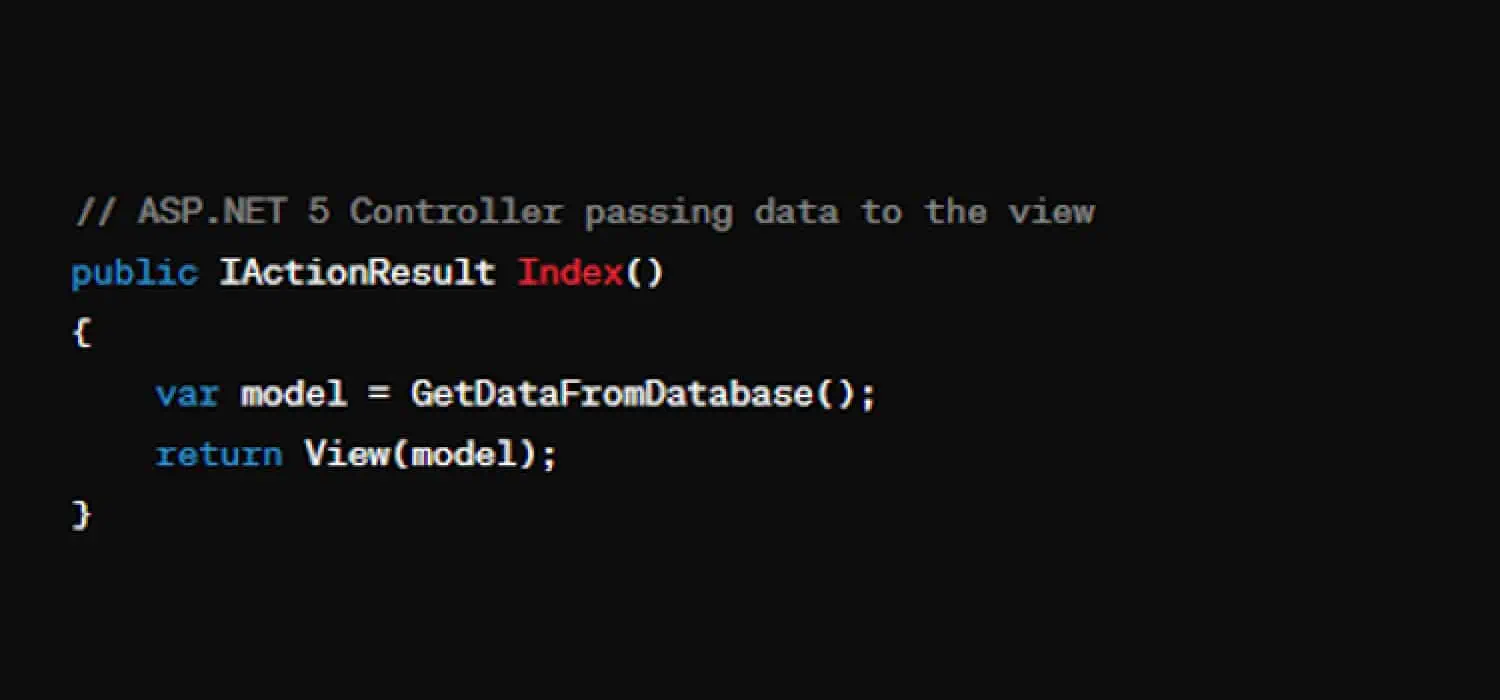
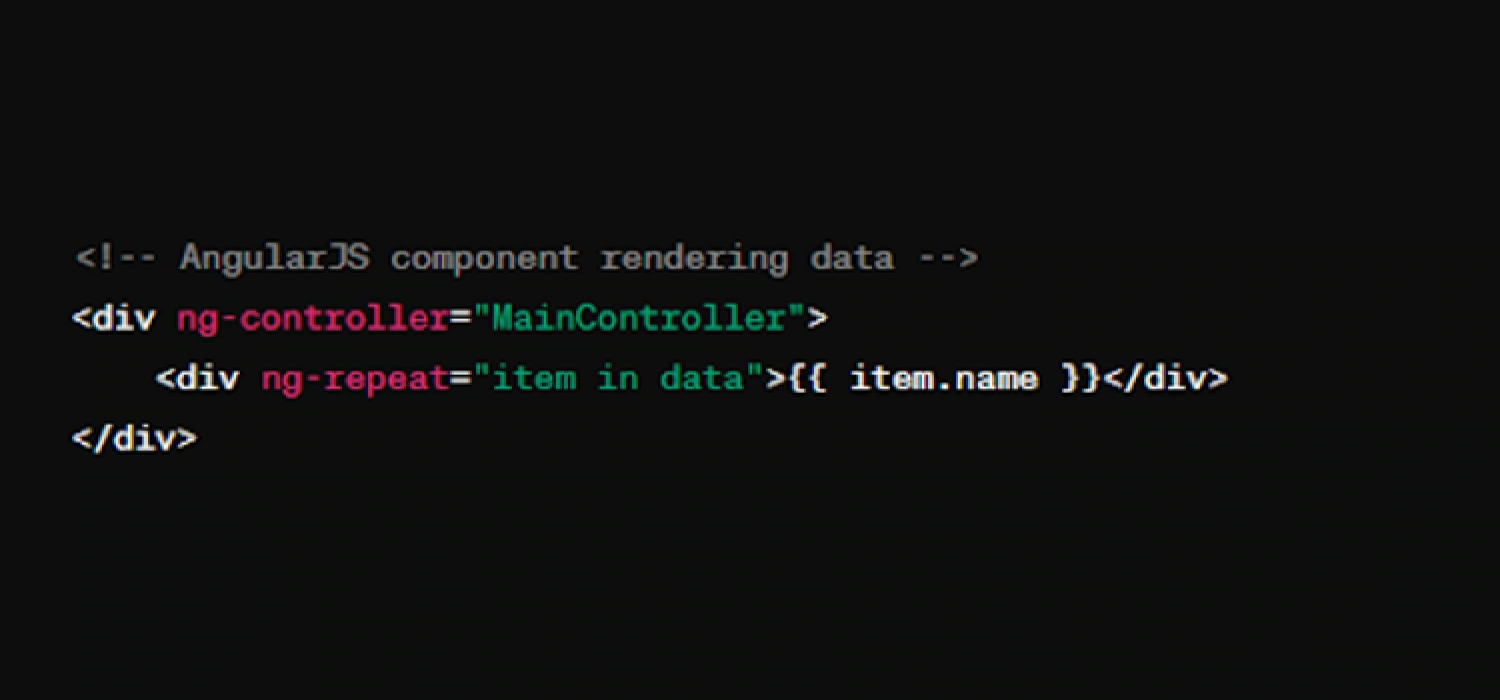
Integration involves sharing data between server-side views generated by ASP.NET 5 and client-side components built with AngularJS. This can be achieved by rendering data from the server-side to the client side during the initial page load. Subsequent interactions can then be handled by AngularJS, providing a seamless user experience.


Benefits of ASP.NET 5 and AngularJS Integration
- Performance Boost: Integrating ASP.NET 5 and AngularJS allows for efficient data handling, reducing the need for full-page reloads. This results in a more responsive and performant web application, as only the necessary components are updated dynamically.
- Improved Developer Productivity: The combination of ASP.NET 5 and AngularJS streamlines the development workflow by providing a cohesive server-side and client-side code environment. Developers can leverage the strengths of each technology without the need for complex configurations or separate projects.
- Modularity and Maintainability: The modular architecture of ASP.NET 5 and AngularJS contributes to the application's overall maintainability. Developers can organize their code into manageable components, making it easy to understand, test, and extend.
- Seamless Cross-Platform Deployment: ASP.NET 5's cross-platform compatibility ensures that applications developed using this integration can be deployed on various hosting environments, including Windows, macOS, and Linux. This flexibility is essential for modern web applications targeting diverse user bases.
-
Developers may refer to additional resources for more detailed information on ASP.NET Bootstrap tutorials and understanding what is a .asp file. This integration focuses on ASP.NET 5 and AngularJS, but developers are encouraged to explore Bootstrap tutorials to improve the user interface and understand the role of .asp files in ASP.NET development.
Challenges and Best Practices
While the integration of ASP.NET 5 and AngularJS offers numerous advantages, developers should be aware of potential challenges and adopt best practices to ensure a smooth development process:
- Version Compatibility: Ensuring that ASP.NET 5 and AngularJS versions are compatible is crucial. Regularly updating dependencies and monitoring release notes can prevent compatibility issues.
- Security Considerations: Handling user authentication and authorization requires careful attention. Implementing secure practices like token-based authentication ensures that the server-side and client-side components are protected from potential security threats. This is especially important when comparing technologies such as ASP.NET vs VB.NET and .NET framework vs Core regarding security features.
- Error Handling and Logging: Establishing robust error-handling mechanisms and logging practices is essential for troubleshooting and maintaining the application. ASP.NET 5 and AngularJS provide tools and libraries for effective error tracking and logging.
- Optimizing Performance: Continuous monitoring and optimization of performance, are integral aspects of a .NET developer job description both on the server and client sides, are essential for delivering a seamless user experience. Techniques such as lazy loading and optimizing API calls improve application performance.
Conclusion
ASP.NET 5 and AngularJS integration offer comprehensive solutions for modern web development. ASP.NET 5 is a cross-platform, modular, and lightweight framework that enhances performance, while AngularJS simplifies client-side development. The integration allows server-side and client-side code to coexist within the same project, enabling seamless communication and data sharing. The result is highly interactive and dynamic web applications with enhanced performance. When opening ASP files in this integrated environment, developers can leverage the strengths of both ASP.NET 5 and AngularJS to streamline their workflow and create robust applications.
Choose Saffron Tech for expert assistance in integrating ASP.NET 5 and AngularJS for your web development project. Our tech experts can create powerful and scalable web applications that meet your unique requirements. Contact us today to learn more!
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



