Staying at the forefront is crucial in the swiftly changing field of web development. Next.js, a popular React framework, has gained significant traction for its ability to simplify the development of modern web applications.
Explore the capabilities of Next.js for creating full-stack applications and learn how to leverage its capabilities for developing mobile apps using the next.js full-stack and next.js mobile app approaches. In this blog, we'll take you through a detailed tutorial on Next.js, covering everything from when to use next.js to advanced concepts.
What is Next.js?
Next.js is a framework based on React that aims to simplify the development of fast, scalable, and SEO-friendly web applications. Vercel created it and added an abstraction layer to React, providing features such as server-side rendering (SSR), automatic code splitting, and simplified routing. Vercel provides seamless Next.js hosting solutions for applications, optimizing deployment for efficient performance.
Moreover, Next.js database integration allows developers to connect with different databases based on project requirements, making it a flexible and scalable solution for web applications.
To start with Next.js, you can initiate the development process by “next.js install” using the appropriate commands. The installation process involves setting up the necessary dependencies and project structure.
Why Choose Next.js?
- Ease of Use: Next.js simplifies the React development process, offering a more straightforward and efficient way to build web applications. The Next.js latest version fastends the development experience, providing an even more user-friendly framework for creating dynamic Next.js websites.
- Server-Side Rendering (SSR): Unlike traditional React applications, Next.js supports built-in Server-Side Rendering (SSR). SSR offers performance benefits and improves SEO by pre-rendering pages on the server prior to delivering them to the client.
- Automatic Code Splitting: Next.js automatically splits your code into smaller chunks, loading only the necessary parts for each page. This leads to quick page loads and a better user experience.
- Routing: With Next.js, routing is straightforward. You can create pages within the pages directory, and the framework will handle the routing automatically.
- Static Site Generation (SSG): Next.js supports SSG, where you can pre-render pages at build time, improving further performance.
Getting Started with Next.js
Installation
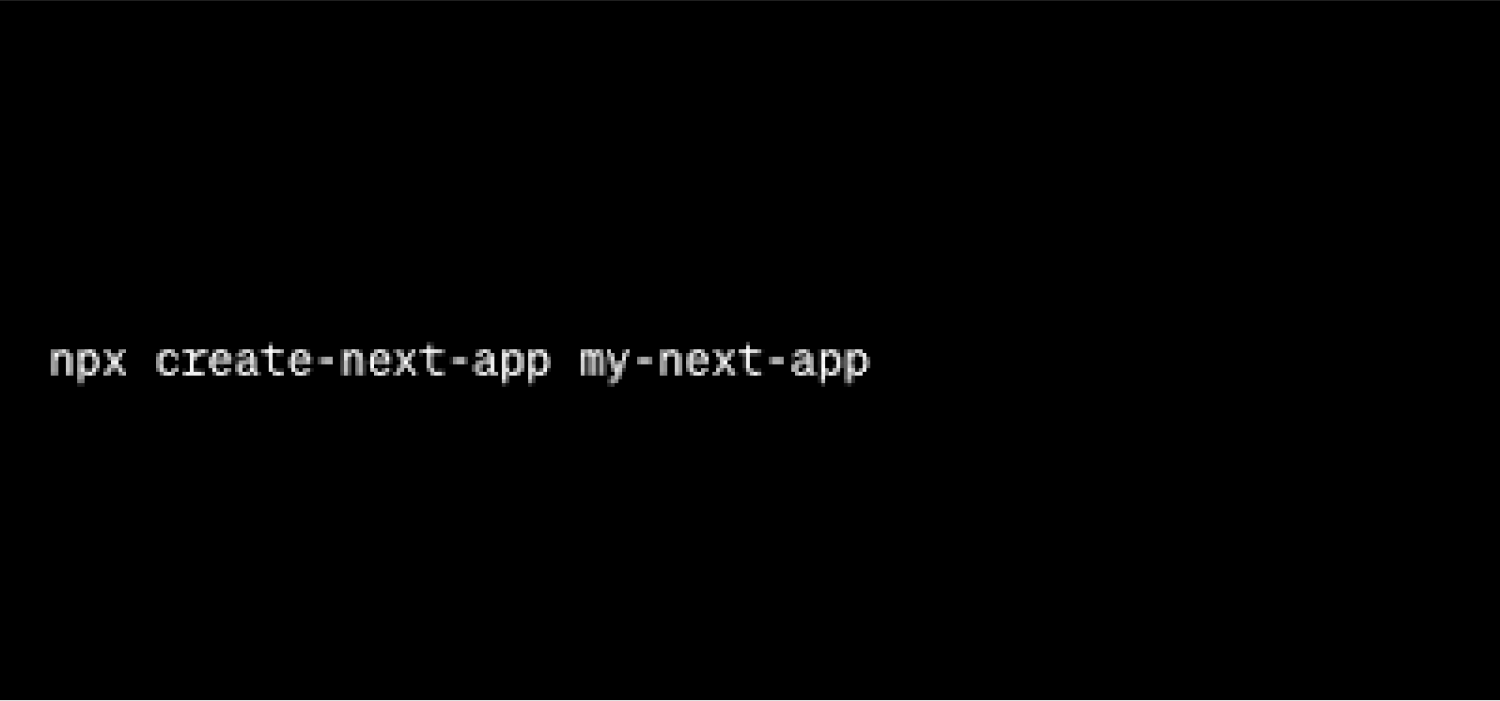
To start using Next.js, you first need to install it. Open your terminal and run:

This command creates a new Next.js application in the "my-next-app" directory.
Project Structure
Next.js follows a convention-based project structure. Key directories include:
- ‘pages’: Contains React components that represent your application's pages. Each file in this directory corresponds to a route.
- ‘public’: Holds static assets like images, fonts, and favicons.
- ‘styles’: Houses global styles for your application.
- ‘components’: Organizes reusable React components.
Creating Your First Page
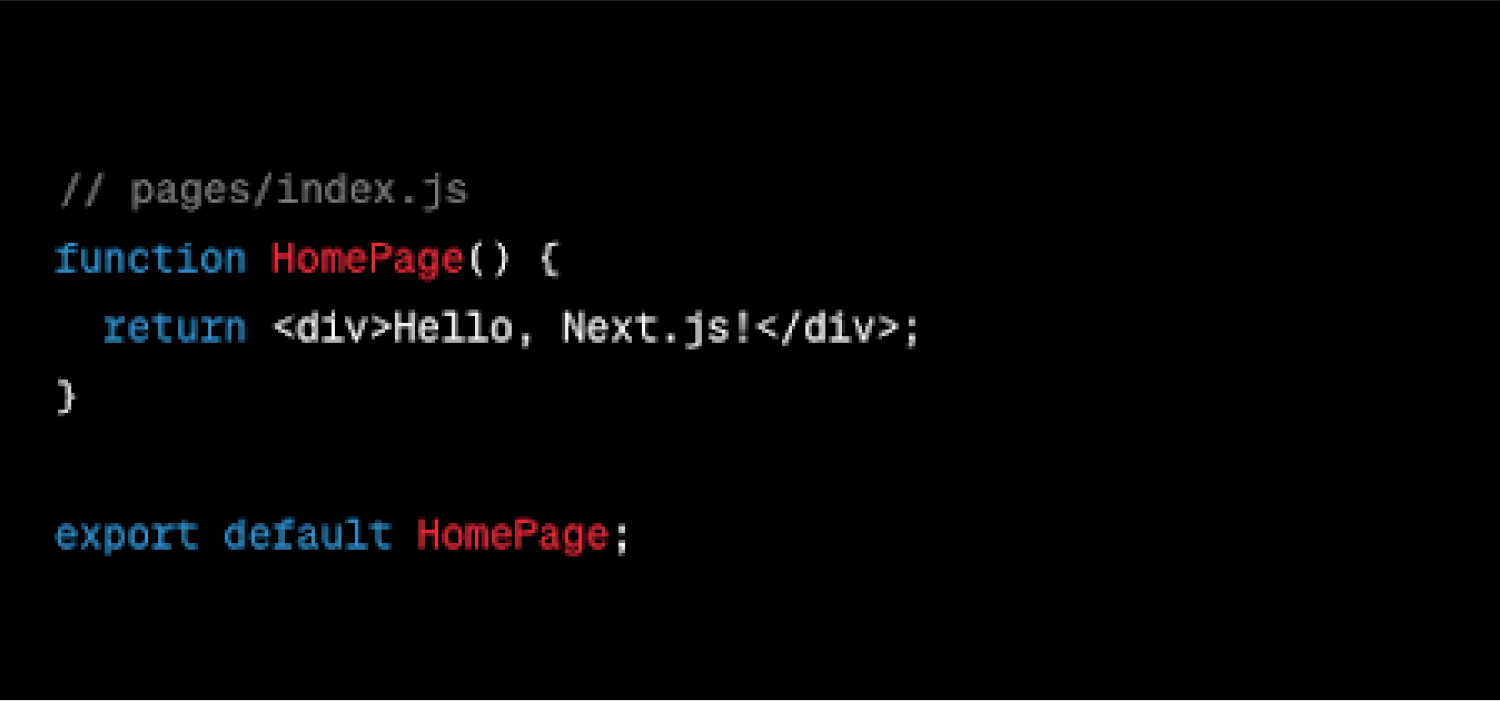
Let's create a simple "Hello World" page. In the 'pages' directory, produce a file called 'index.js':

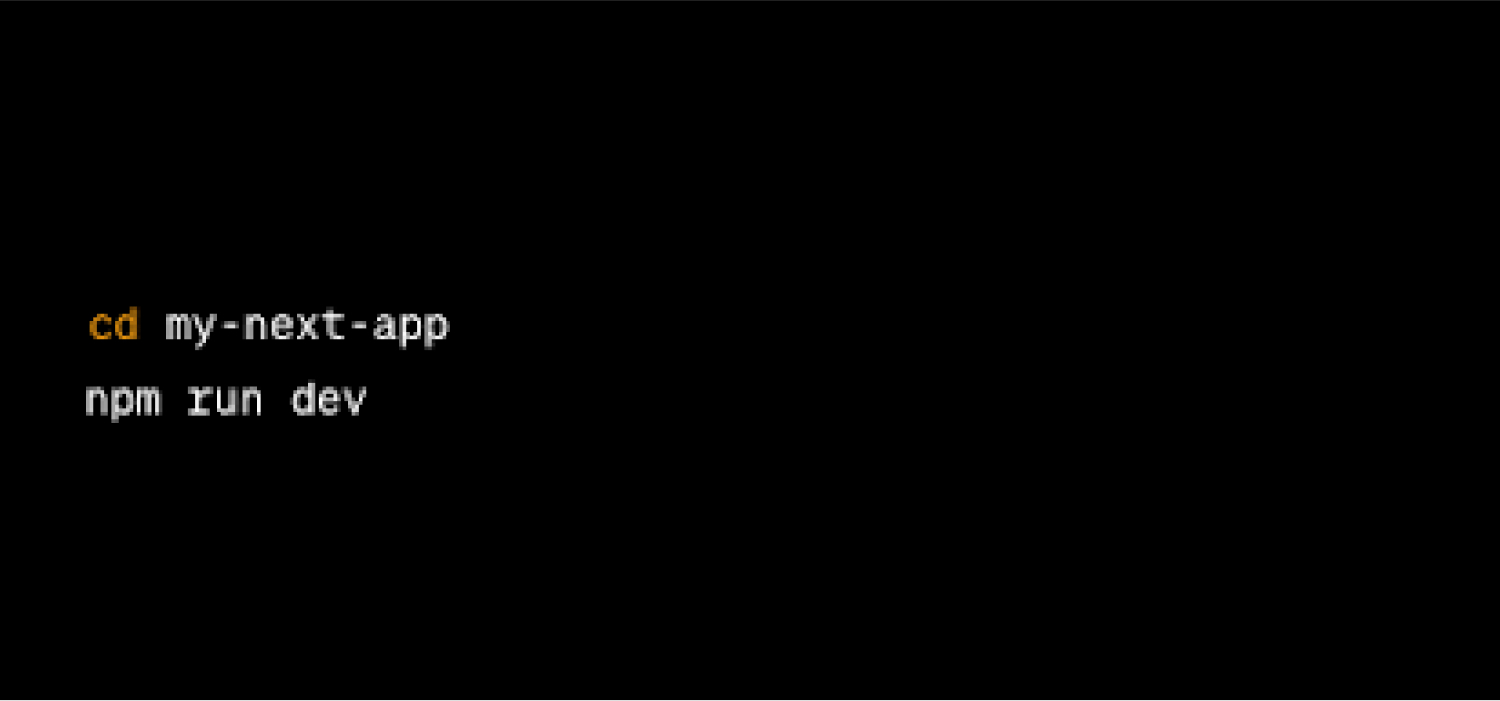
Now, run your Next.js application:

To view your "Hello World" page, access http://localhost:3000 in your web browser.
Advanced Features of Next.js
1. Server-Side Rendering (SSR)
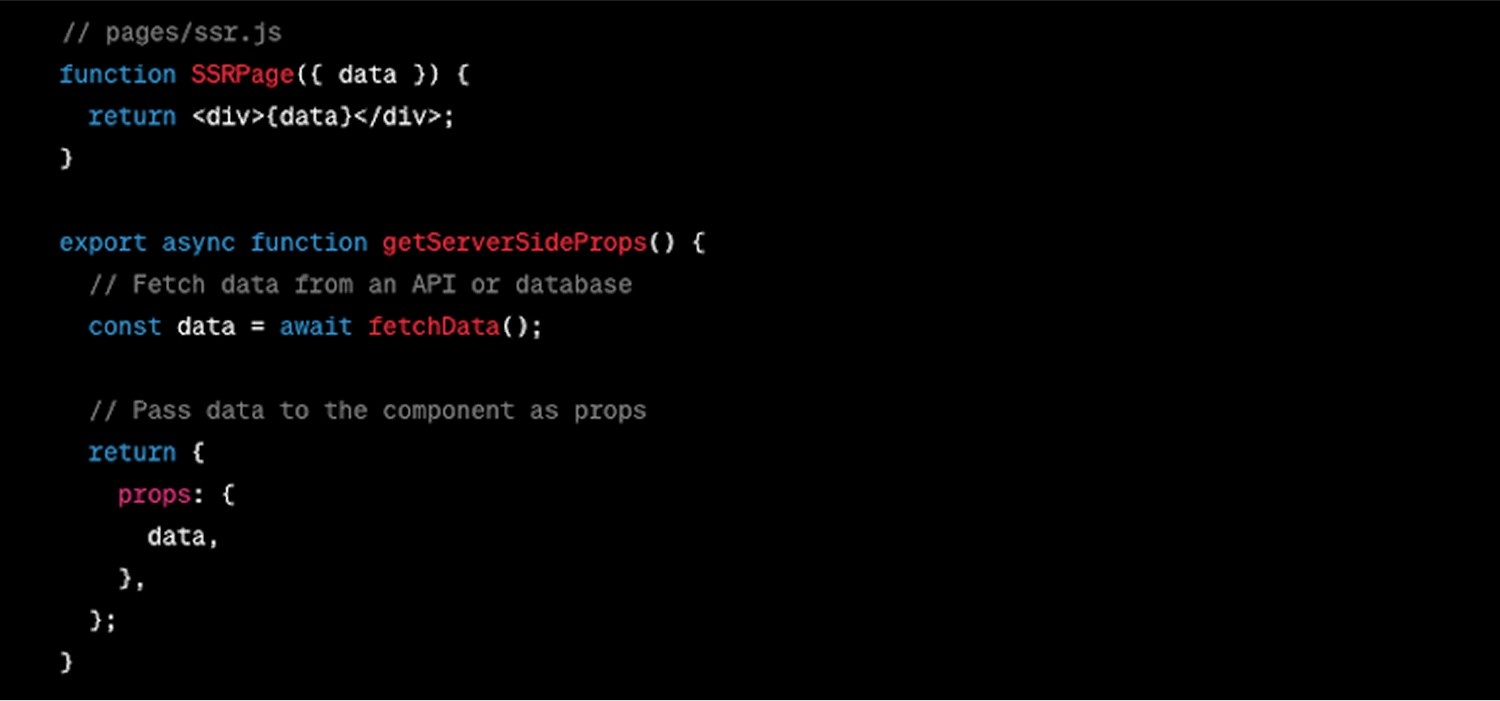
One of Next.js' powerful features is SSR, which improves performance and search engine optimization. To implement SSR, create a file in the ‘pages’ directory, for example, ‘ssr.js’:

In this example, the ‘getServerSideProps’ function runs on the server each time a request is made to the page, allowing you to fetch data and pass it as props to the component.
2. Automatic Code Splitting
Next.js automatically splits your code into smaller chunks, loading only what's necessary for each page. This improves performance by reducing initial load times. No additional configuration is needed; it's a built-in feature.
3. Static Site Generation (SSG)
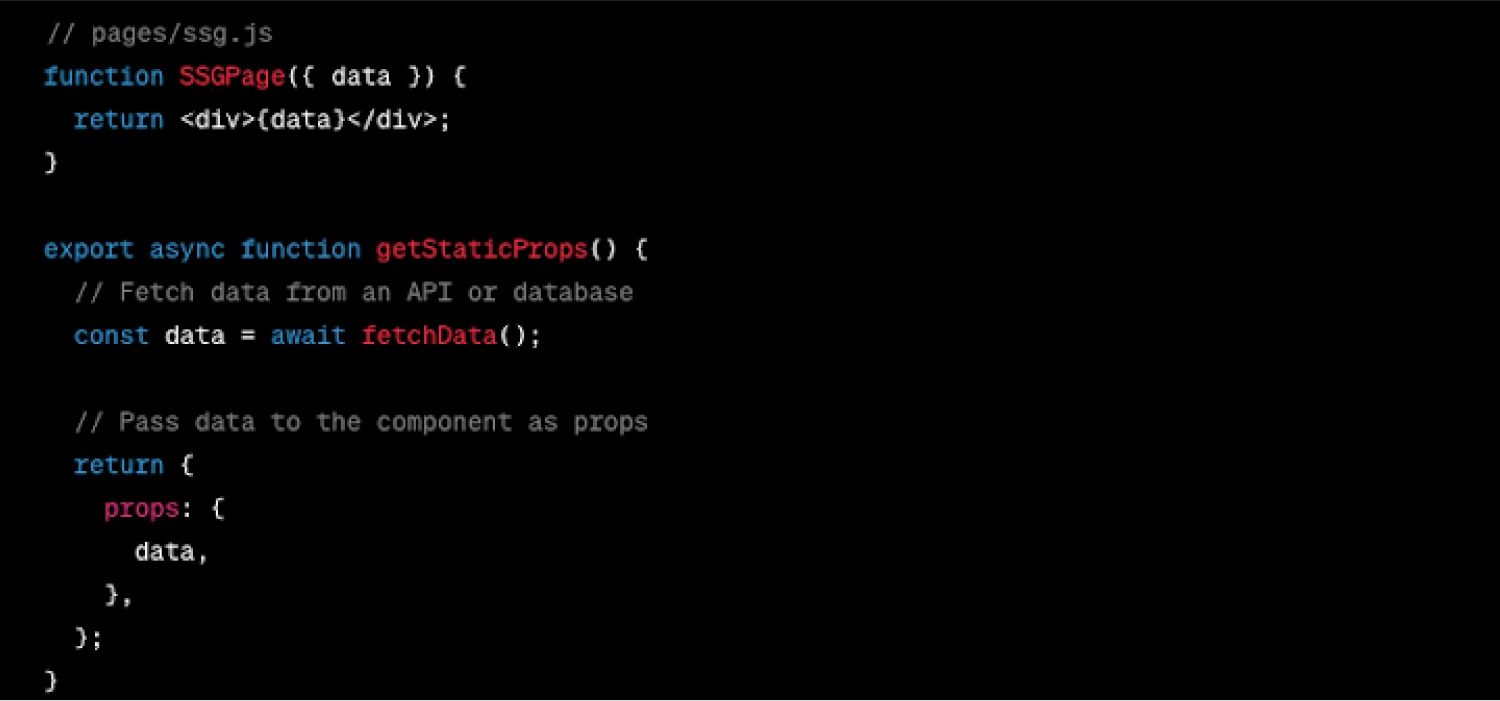
SSG allows you to generate static HTML at build time. To implement SSG, create a file in the ‘pages’ directory, for example, ‘ssg.js’:

The ‘getStaticProps’ function runs at build time, fetching data and generating static HTML pages. This leads to quicker page loading times since the content is pre-rendered.
4. Dynamic Routing
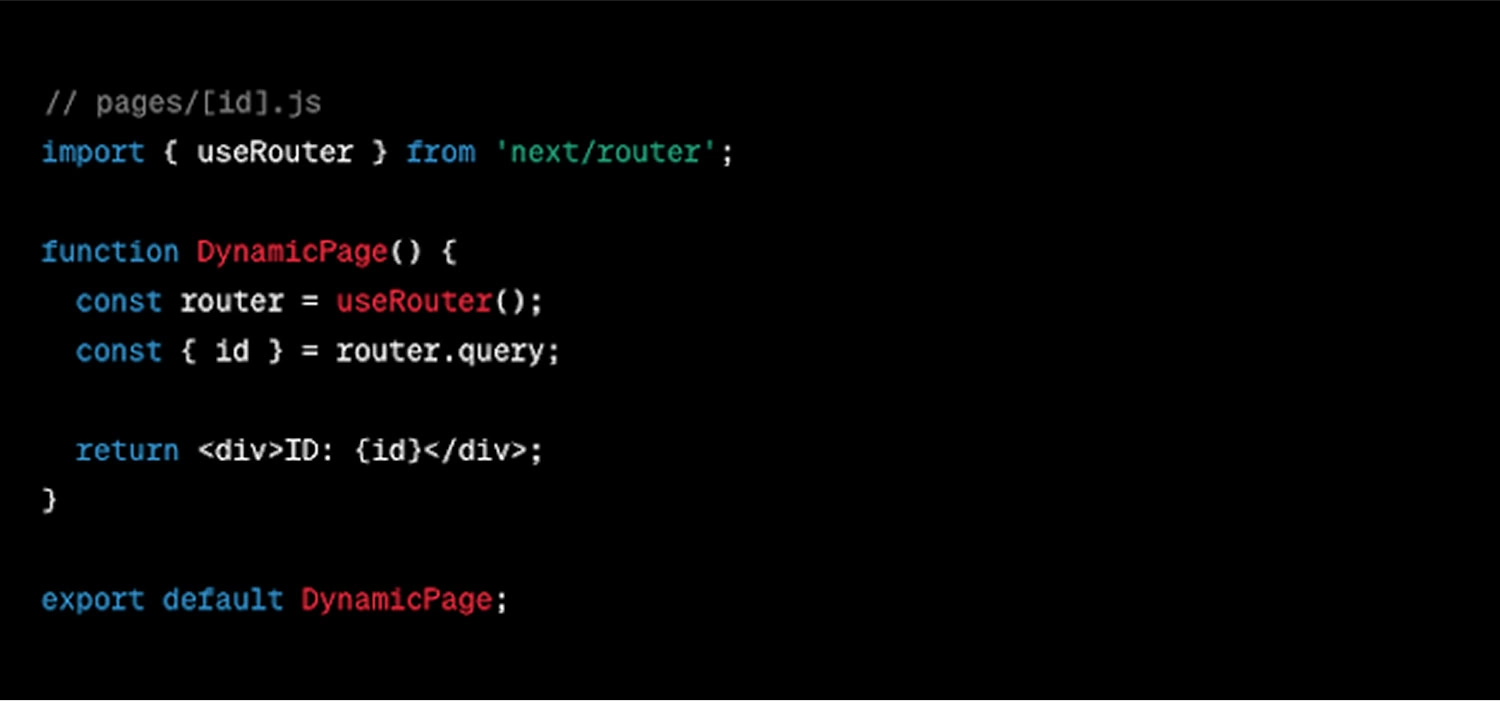
Next.js simplifies dynamic routing. Create a file within the ‘pages’ directory with square brackets to indicate dynamic parameters, for example, ‘pages/[id].js’:

Now, ‘visiting /123’ in the browser will display "ID: 123."
Styling in Next.js
Next.js supports various styling approaches, including CSS modules, Styled Components, and global styles. Choose the one that fits your project best.
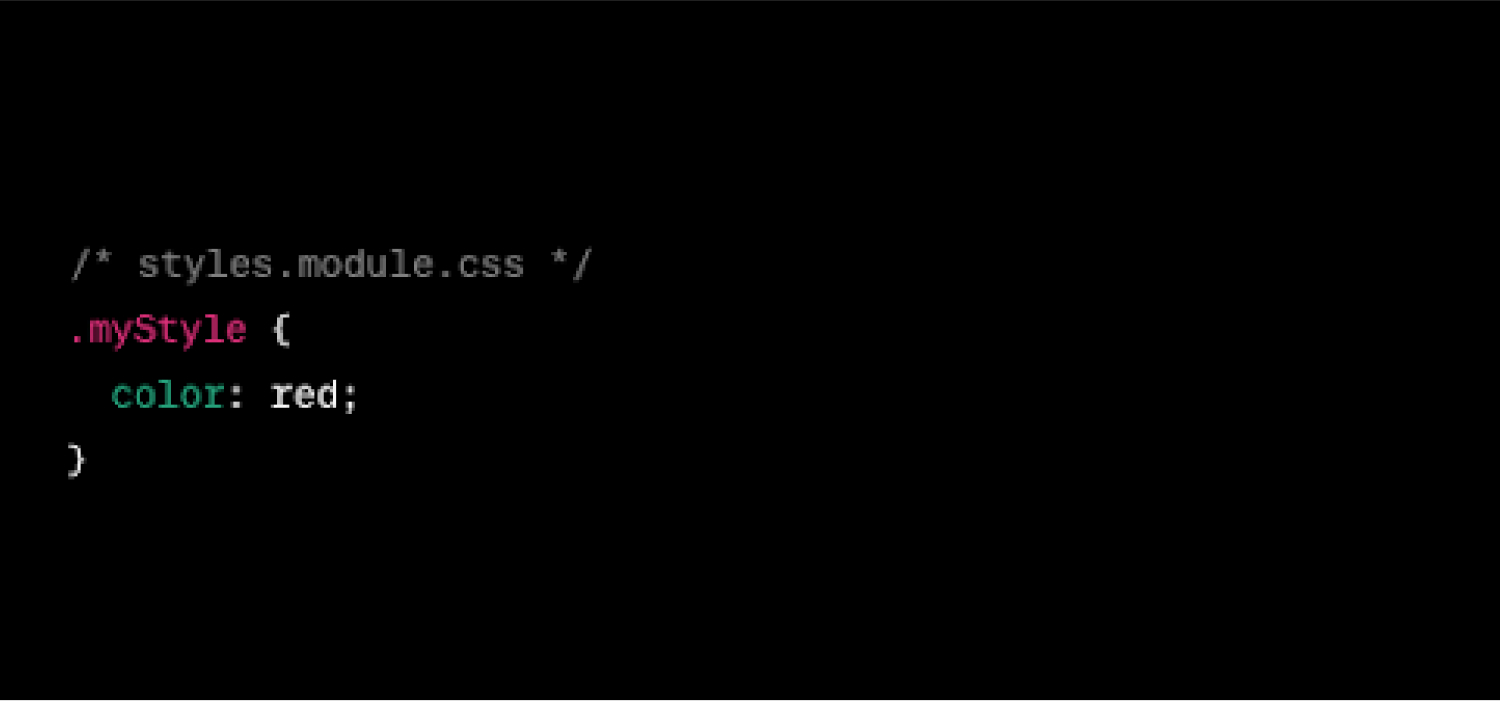
CSS Modules
Create a CSS file with the ‘.module.css’ extension to use CSS modules. For example, ‘styles.module.css’:

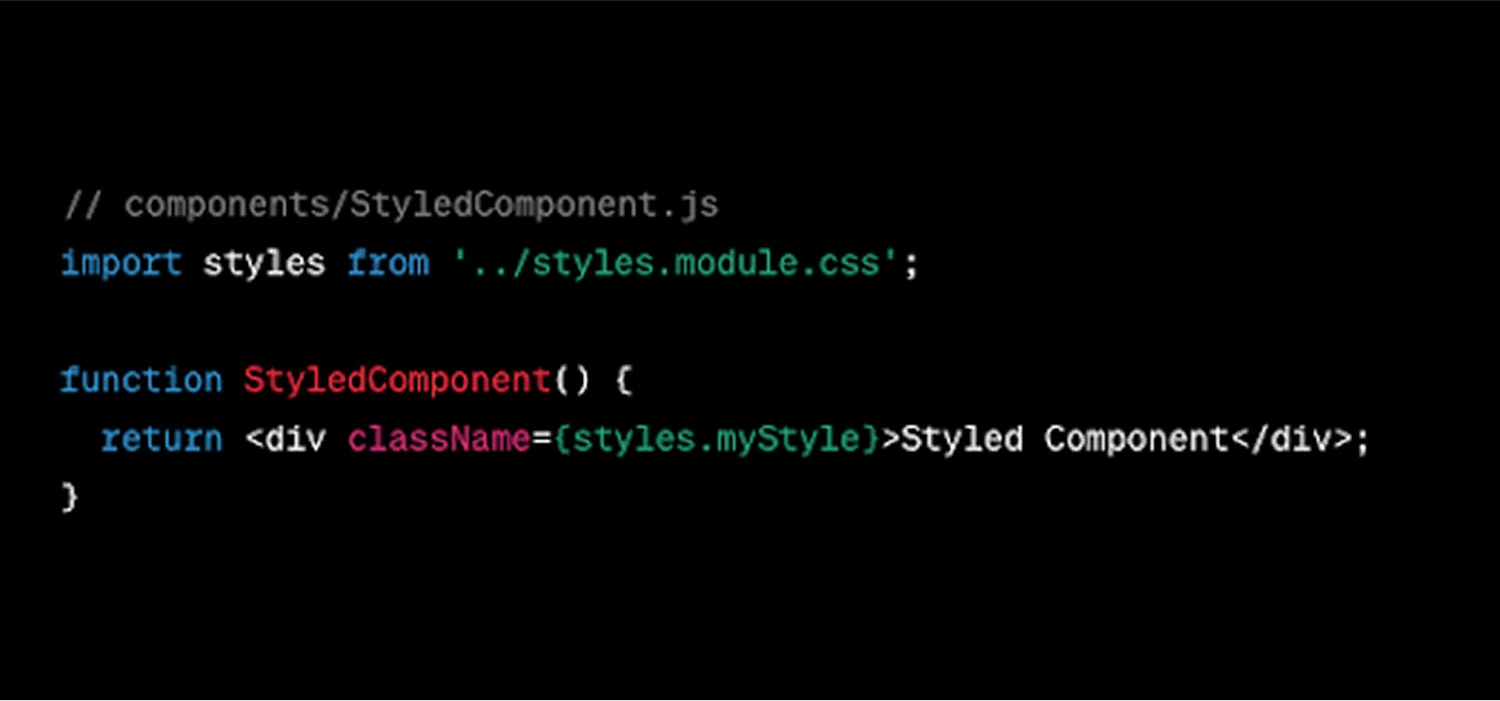
Now, import and use this module in your component:

Styled Components
To use Styled Components, first install the package:

Now, you can create styled components:

Deploying Next.js Applications
Deploying a Next.js application is a straightforward process with Vercel's seamless integration. Follow these steps:
- Create a Vercel Account: Sign up for a Vercel account at vercel.com.
- Install Vercel CLI: Install the Vercel CLI globally by running:

- Login to Vercel: Run ‘vercel login’ and follow the prompts to log in to your Vercel account.
- Deploy Your App: Navigate to your project directory and run:

Stick with the instructions mentioned on the screen to deploy your application.
- Access Your Deployment: Vercel provides a unique URL for your application once the deployment is complete.
Conclusion
When comparing Next.js vs Remix, evaluating their strengths and weaknesses is essential. Similarly, exploring the differences between Node.js vs Next.js helps developers make informed decisions based on their project requirements. Additionally, a comparison between Gatsby vs Next.js gives insights into each framework's distinctive features. Lastly, understanding the contrasts between Next.js vs Express aids in choosing the right technology stack for server-side development. With these Next.js comparisons, developers can gain valuable insights into the crucial aspects of different frameworks and make informed choices for their specific use cases.
As a top provider of web development services, Saffron Tech can assist you in choosing the best CMS for Next.js and understanding Next.js to develop resilient and scalable applications tailored to your specific business requirements.
Contact Saffron Tech today and take the first step towards building your next-generation web application.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



