Staying at the forefront of technology in web development is crucial to delivering seamless and engaging user experiences. The Next.js latest version, a React-based framework, has emerged as a powerful tool that supports developers to build high-performance web applications quickly. Renowned for its simplicity, speed, and scalability, React Next.js has become the framework for many developers seeking to create dynamic and feature-rich websites.
This blog will discuss the 7 best outstanding examples of next.js website that leverage the capabilities of Next.js to deliver cutting-edge user experiences.
What is Next.js?
Next.js stands out as a JavaScript framework designed to facilitate the creation of highly responsive and user-friendly static websites and web applications with React. Through the implementation of Automatic Static Optimization, the traditional boundaries between "static" and "dynamic" content are blurred by the implementation of Automatic Static Optimization.
Next.js react is one of the fastest-growing frameworks, and it's no surprise that it has gained popularity among developers. With its ability to create hybrid applications with server-side rendered and statically generated pages, Next.js has become a go-to choice for building web applications. Moreover, if you want to build mobile apps, you can use Next.js React Native.
When it comes to content management systems (CMS) for Next.js, there are several options available to choose from. Some of the best CMS for Next.js include Strapi, Ghost, and GraphCMS. These CMS provide excellent support for Next.js and make creating and managing content for your website or application easy.
What Can You Build With Next.js?
Next.js is a versatile framework that empowers developers to create a variety of digital solutions and interfaces, including:
- Web Platforms
- Jamstack Websites
- Minimum Viable Products (MVP)
- Static Websites
- Single Web Pages
- Software as a Service (SaaS) Products
- eCommerce and Retail Websites
- Dashboards
- Complex and High-performance Web Applications
- Interactive User Interfaces
Next.js And User Experience
When building a digital business, it's important to pay attention to user experience (UX). This is particularly true for online shops. Without a good UX, customers may leave your site or abandon their shopping carts, resulting in a high bounce rate. To ensure a positive UX, it's important to use the right tools and techniques. For example, if you are building a Next.js app, you can organize your codebase by using the Next.js app directory. Additionally, to improve security and protect user data, you can implement Next.js authentication. By using these tools, you can create a better user experience and increase your digital business's chances of success.
Design plays a significant role, too. If your site looks like everyone else's using similar themes, creating a unique customer experience or improving over time takes time. Next.js comes to the rescue, allowing you to build a fully customized user experience. Let's discuss it in depth:
Freedom to Customize (UX Freedom): Next.js empowers developers to transcend the constraints of plugins and templates. It allows them to design the front end using various CSS-in-JS libraries.
Adaptable and Responsive: Next.js has features like automatic image optimization and responsive loading. This means your web app can adapt to any screen size or resolution. It plays nicely with modern CSS frameworks, making your design responsive and user-friendly.
Fast Page Loading: Thanks to Next.js's tricks, like static site generation (SSG) and incremental static regeneration (ISR), your pages load faster. Users get pre-rendered pages, slashing the time it takes for the site to respond and improving the overall speed.
Next.js and SEO
Next.js also offers these key SEO benefits:
Server-Side Rendering (SSR):
Next.js renders your entire page on the server before it reaches users' browsers. This helps search engines like Google crawl and index your site more effectively, boosting your visibility in search results. Next.js Google Analytics can help you track user behaviour and optimize your site accordingly.
Static Site Generation (SSG):Next.js, known for speed and reliability, is excellent at generating static sites. Speedy sites mean a better user experience, which search engines prioritize, leading to improved SEO rankings.
Speed and Performance:
Next.js websites are known for their speed, thanks to optimized code and static generation. Fast-loading sites keep users engaged longer and are favored by search engines, contributing to better SEO rankings.
Organic Traffic and High-Intent Keywords:
By focusing on speed and user experience, Next.js helps grow organic traffic faster. It excels in ranking high-intent keywords higher, making it a top choice for businesses aiming to be more visible to potential customers.
Competitive Edge:
Next.js gives websites a significant advantage in SEO. Its speed, performance, and content visibility help sites outperform competitors in search engine results.
Additionally, Incorporating Next.js TypeScript and Next.js middleware in your project can bring several advantages. Next.js not only provides benefits like improved SEO through server-side rendering and static site generation, but it also allows you to easily manage next.js environment variables. This can be useful for keeping sensitive information separate from your codebase and making changes to these variables as needed without modifying your code.
7 Best Examples of Next.js
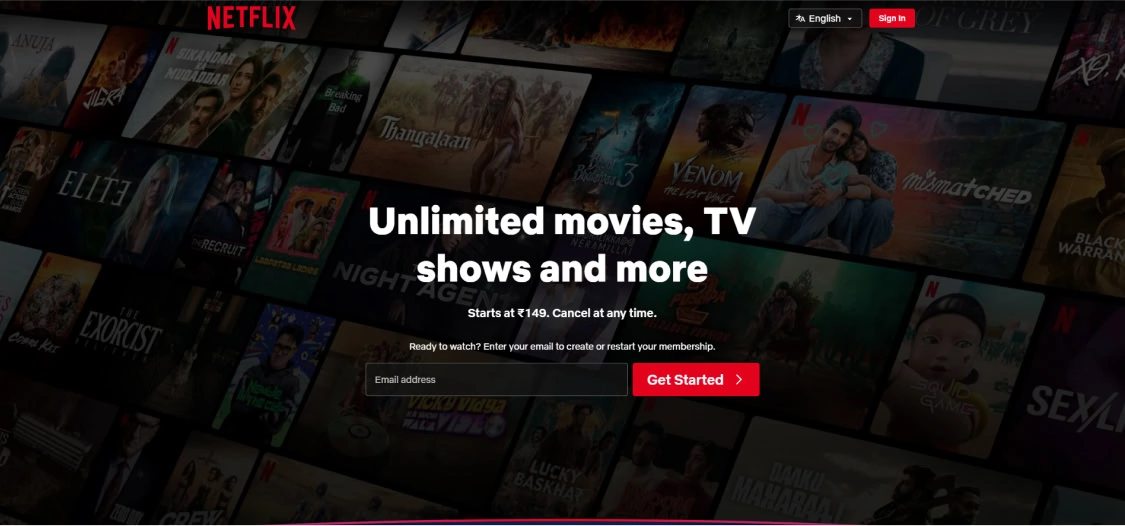
1. Netflix

The global streaming giant Netflix has embraced Next.js serverless to enhance its web performance. The transition to Next.js has allowed Netflix to achieve faster load times, significantly improving user engagement. The framework's server-side rendering (SSR) capabilities are crucial in delivering a smoother streaming experience, especially for users with slower network connections. With millions of users accessing the platform, Next.js provides Netflix with a robust foundation for scalability and responsiveness, ensuring an uninterrupted streaming experience for users worldwide.
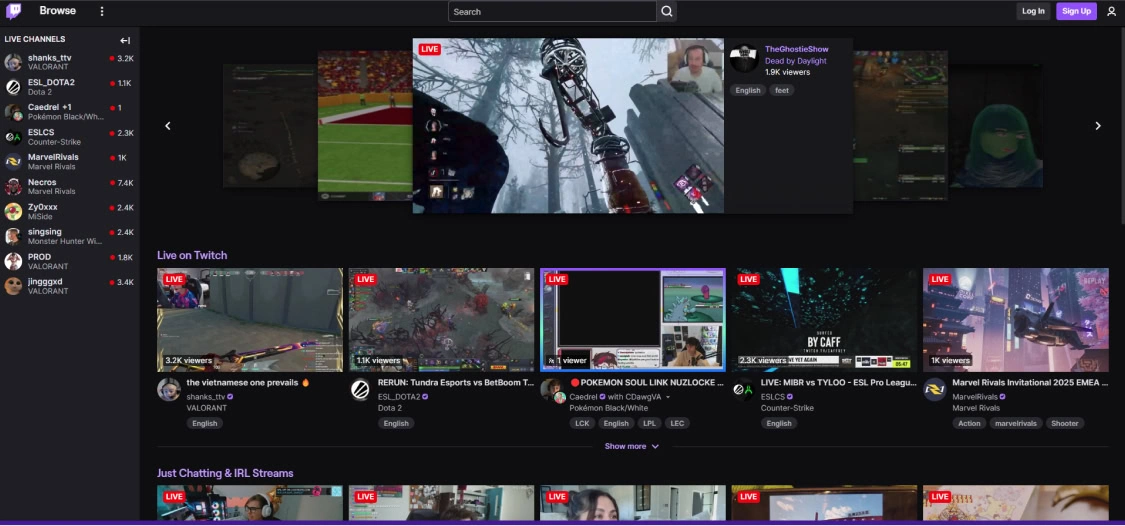
2. Twitch

Twitch, the popular live-streaming platform for gamers, has revitalized its web presence with Next.js. Leveraging the framework's capabilities, Twitch delivers an immersive and responsive user interface for streamers and viewers. Given the need for real-time updates and interactive features, Next.js enables Twitch to provide dynamic content without compromising performance. The framework's ability to handle server-side rendering and static site generation ensures that Twitch remains a frontrunner in the competitive world of live streaming, offering users a seamless and engaging experience. Similarly, businesses can utilize Nextjs commerce to build high-performance e-commerce platforms that provide dynamic and interactive shopping experiences.
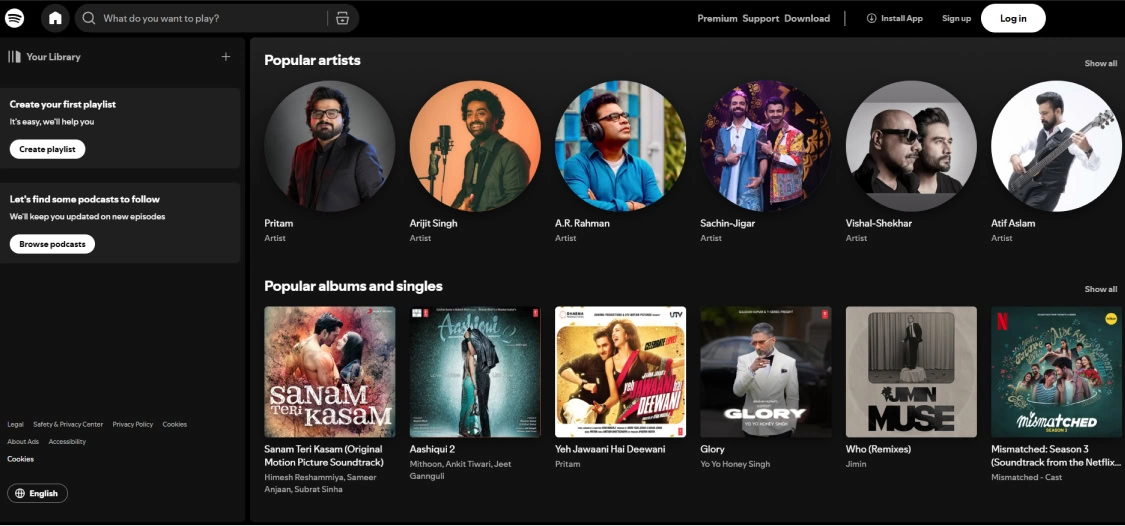
3. Spotify

As the largest music streaming platform globally, Spotify relies on Next.js to optimize its web presence. The framework's support for server-side rendering contributes to faster page loads, enhancing the user experience when accessing music. Next.js plays a crucial role in Spotify's content personalization, allowing the platform to deliver a tailored and seamless musical journey to millions of users worldwide. The combination of React and Next.js proves instrumental in ensuring that Spotify remains a leader in the fiercely competitive music streaming industry.
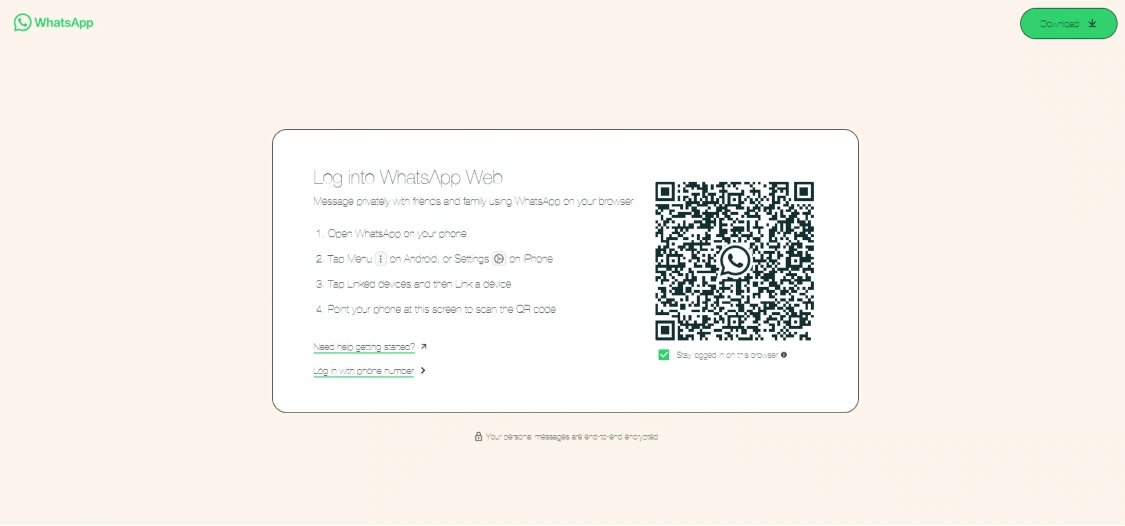
4. WhatsApp

WhatsApp, the ubiquitous messaging app, has integrated Next.js into its web application to elevate user interactions. The framework's support for server-side rendering facilitates the display of real-time messages and updates, providing users with a responsive and reliable communication platform. WhatsApp prioritizes a seamless user experience across various devices, and by leveraging Next.js, the app's web version is guaranteed to be both performant and user-friendly. The framework's capability to handle dynamic content and facilitate smooth transitions makes it ideal for a real-time communication platform like WhatsApp.
5. Uber

Uber, a pioneer in the ride-sharing industry, has adopted Next.js to streamline its web applications. Next.js proves invaluable for Uber by providing server-side rendering capabilities, contributing to faster page loads and improved performance. Additionally, the framework's support for incremental static regeneration enables Uber to deliver up-to-date information to users without sacrificing speed. Next.js plays a pivotal role in ensuring that users can seamlessly navigate the Uber app, whether booking a ride or checking real-time updates on their journey, highlighting its effectiveness in dynamic and real-time applications.
6. Nike

Nike, a global leader in the sportswear industry, has chosen Next.js to power its dynamic and content-rich web applications. With a focus on delivering an immersive shopping experience, Nike leverages Next.js for server-side rendering to optimize page loads. The framework's flexibility allows Nike to create interactive and personalized product pages, enhancing user engagement. Next.js also aids in managing the complex architecture of an e-commerce platform, ensuring that users can easily explore and purchase products. Nike's adoption of Next.js showcases its versatility in delivering performance and a visually appealing and interactive user interface.
7. GitHub

GitHub, the world's leading platform for version control and collaborative software development, utilizes Next.js to enhance its web interface. The platform requires a robust and responsive web presence, with millions of developers relying on GitHub for their code repositories. Next.js is crucial in optimizing GitHub's web performance through server-side rendering, ensuring developers can efficiently navigate and collaborate on projects. The framework's flexibility and scalability align with GitHub's mission to empower developers worldwide, showcasing Next.js as a vital tool in facilitating collaborative software development.
Conclusion
Next.js has gained significant popularity in the web development community due to its versatility and effectiveness in delivering top-notch web experiences. Many industry giants such as Netflix, Twitch, Spotify, WhatsApp, Uber, Nike, and GitHub have adopted Next.js for their web applications. However, there are also other Next.js alternatives available that developers can explore depending on their specific needs. These alternatives can provide similar functionalities and benefits as Next.js, yet offer different features that cater to specific use cases.
Furthermore, Next.js Postgres to create more complex and dynamic applications. Whether optimizing performance through server-side rendering, enabling real-time updates for dynamic content, or supporting scalable and responsive interfaces, Next.js has proven to be a game-changer in web development. It stands as a beacon guiding developers toward a future of innovation and unparalleled web development capabilities. As per the recent next.js conference, it is evident that Next.js will continue to play an important role in shaping the web landscape, empowering developers to build faster, more interactive, and scalable applications that redefine the user experience.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



