Creating scalable and efficient applications is crucial for success in web development. One powerful combination that has gained popularity is leveraging Next.js with a serverless architecture. Next.js, a React-based framework, provides a powerful foundation for building modern web applications, while serverless architecture enables scalable and cost-effective deployment.
This guide will explore the steps to create a Next.js app with serverless functions, unlocking the potential for seamless scalability and improved performance.
Furthermore, participating in the Next.js conference can offer valuable insights about Next.js latest version and advancements in Next.js middleware, Next.js Postgres, Next.js TypeScript, best practices, and emerging trends in the React Next.js ecosystem.
What is Next.js?
Next.js is a React framework that allows developers to build static, dynamic, or universal web applications. It eases development by providing various features, including automatic code splitting, server-side rendering, and seamless integration with React components. Next.js react follows a convention-based approach, minimizing configuration and allowing developers to focus on building features.
Additionally, Next.js authentication methods like OAuth and JWT ensure secure user access. The framework encourages a well-organized Next.js app directory structure, streamlining development and enhancing code maintainability. It provides powerful and efficient Next.js environment variables for building React applications.
What is Serverless Architecture?
Contrary to its name, serverless architecture does not mean no servers are involved; instead, it abstracts server management away from developers. In a serverless setup, applications depend on third-party cloud services, commonly known as Function as a Service (FaaS), to execute code in response to events. This approach enables developers to concentrate on creating functions or features without the need to handle server provisioning, scaling, or maintenance.
Why Next.js App?
Enhancing Developer Experience
Next.js offers a developer-friendly environment that significantly enhances the web development experience for building Next.js websites. Its convention-based approach eliminates much of the configuration overhead, allowing developers to focus on building features rather than spending time on setup. The simplicity of the framework, coupled with its powerful features, expedites the development process and diminishes the learning curve for new team members working on React Next.js projects.
Server-Side Rendering
One of the unique features of Next.js is its support for server-side rendering (SSR). SSR improves application performance by rendering pages on the server and sending fully generated HTML to the client. This results in faster initial page loads and enhances search engine optimization (SEO) by providing search engines with fully rendered content.
Automatic Code Splitting
Next.js excels in optimizing web performance through automatic code splitting. The framework loads only the necessary JavaScript for each page by breaking the application code into smaller chunks. This ensures that users receive the minimum required code upfront, reducing initial load times and improving overall performance.
Versatile Data Fetching
Next.js simplifies data fetching by providing various methods to retrieve data during different phases of the application lifecycle. Whether fetching data at build time, request time, or a combination of both, Next.js supports flexible data fetching strategies. This versatility empowers developers to choose the most efficient approach for their use cases.
Rich Ecosystem and Community Support
Being built on React, Next.js inherits the vibrant React ecosystem and community. Developers can leverage an extensive collection of React components, libraries, and tools when building Next.js applications. The active community ensures ongoing support, regular updates, and a various resources for troubleshooting and learning.
Progressive Web App (PWA) Capabilities
Next.js facilitates the development of Progressive Web Apps (PWAs), web applications that offer a native app-like experience. With features like service workers and automatic code splitting, Next.js enables the creation of PWAs that are fast and reliable and provide offline capabilities, enhancing the user experience across various devices.
Enhanced Scalability
Next.js's ability to generate static sites or use serverless functions makes it highly scalable. Whether deploying to a traditional server, a content delivery network (CDN), or serverless platforms, Next.js adapts to the scalability needs of the application. This flexibility is particularly beneficial for projects with unpredictable traffic patterns or those requiring rapid scaling.
Intuitive Routing
Next.js simplifies the process of defining routes within an application. With its file-system-based routing, developers can organize pages by creating folders and files, making the project structure intuitive and easy to navigate. This approach enhances code maintainability and encourages a clean separation of concerns.
Integrating Google Analytics
For developers working on Next.js websites and apps, integrating Google Analytics with Next.js is seamless. The framework supports easy integration of Google Analytics to track and analyze user interactions, providing valuable insights for React Next.js projects. This Next.js Google Analytics integration enhances the developer experience by offering a robust solution for monitoring and optimizing Next.js websites.
A Next.js serverless app is essential for developers seeking a modern, efficient, and scalable solution for web development. Whether you are developing a website for a small business, establishing an e-commerce platform, or creating a sophisticated web application, Next.js provides the tools and features necessary to smoothen the development process and deliver exceptional user experiences.
Benefits of Serverless Next.js
1. Efficient Resource Utilization
Serverless Next.js leverages a pay-as-you-go model, ensuring that resources are allocated dynamically based on demand. This eliminates the need to pay for idle resources, resulting in optimal resource utilization and cost efficiency.
2. Automatic Scaling
Serverless architectures handle scaling automatically, responding to incoming requests by scaling functions horizontally. Developers can focus on building features, confident that the infrastructure seamlessly adjusts to accommodate varying traffic levels..
3. Minimal Operational Overhead
Serverless Next.js reduces operational burdens by abstracting away server management tasks. Developers can dedicate more time to coding, innovation, and feature development, streamlining operational processes and improving efficiency.
4. Failure Tolerance
Serverless platforms offer robust fault tolerance. In the event of a function failure, the system can automatically recover, minimizing downtime and enhancing the overall reliability of Next.js applications.
5. Code-Centric Development
With Serverless Next.js, developers prioritize code quality and functionality over infrastructure management. The abstraction of server provisioning and maintenance allows for a code-centric development approach, accelerating the development life cycle.
6. Third-Party Integration
Serverless Next.js seamlessly integrates with third-party services, allowing developers to incorporate authentication providers, databases, and APIs effortlessly. This streamlined integration process enhances development efficiency and leverages existing services for enriched applications.
7. Event-Driven Architecture
Serverless Next.js excels in event-driven architectures, responding efficiently to HTTP requests, database changes, or file uploads. This event-driven approach enhances the modularity and scalability of Next.js applications.
How to Set up Your Development Environment?
Setting up your development environment is essential before we start creating a Next.js app with serverless functions. Firstly, you need to have Node.js and npm installed, and then follow these steps:
1. Create a Next.js App
Use the following command to set up a new Next.js app:

2. Navigate to the App Directory

3. Install Serverless Framework
Install the Serverless Framework globally using npm:

4. Initialize Serverless Project:
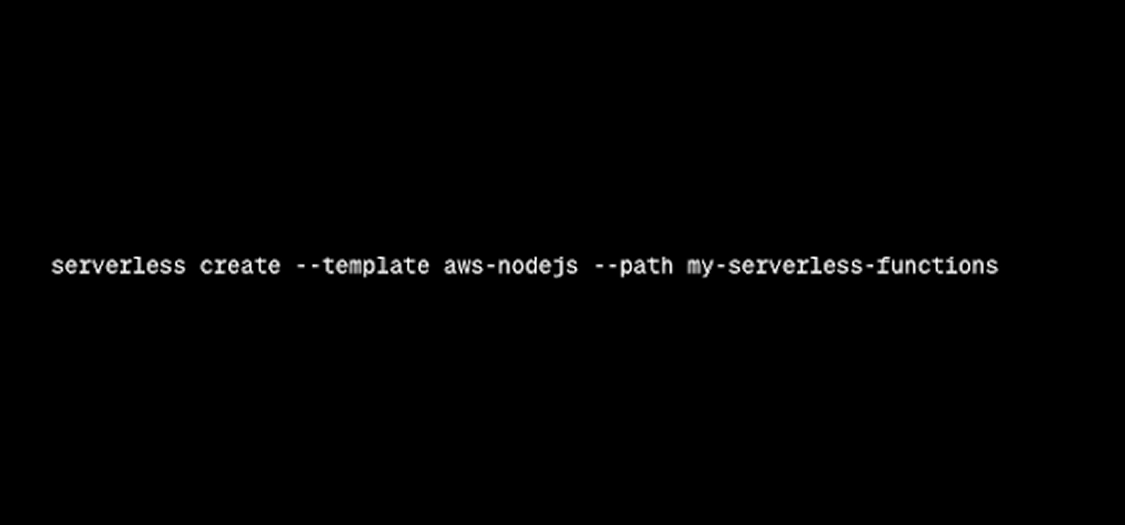
Run the following command to create a new Serverless project:

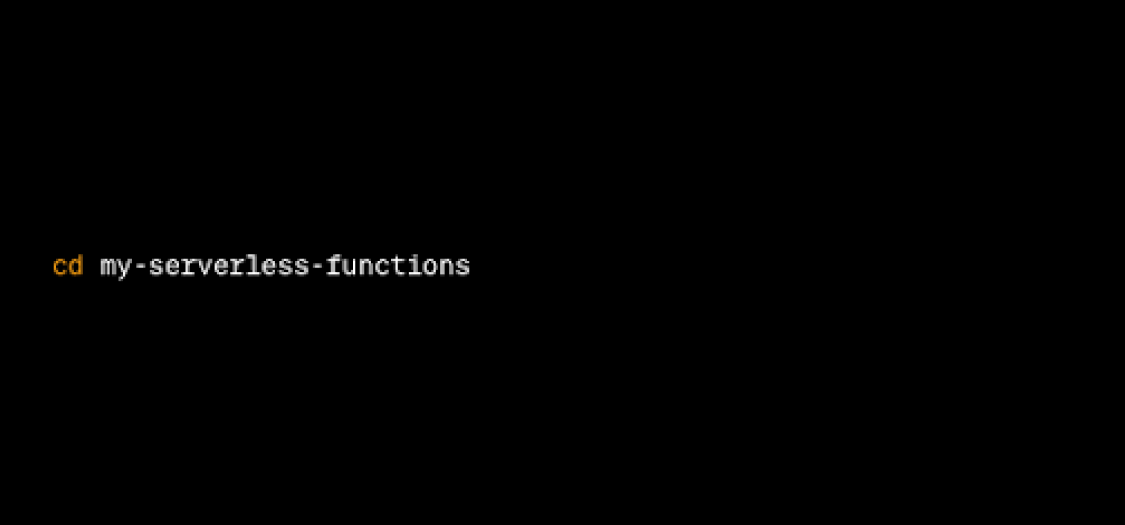
5. Navigate to the Serverless Project Directory:

How to Integrate Serverless Functions with Next.js?
Step 1: Install Dependencies
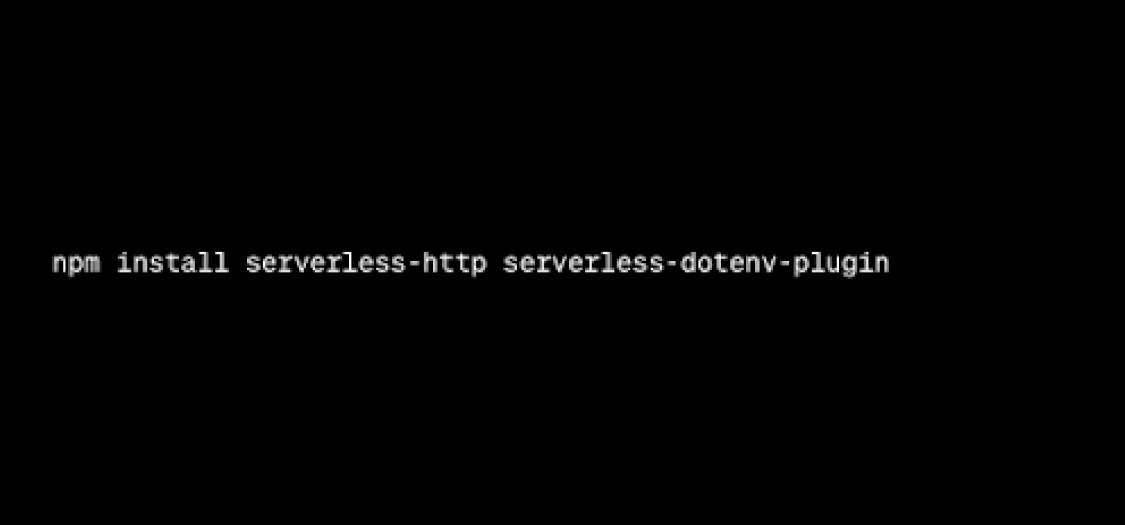
Inside your Next.js project, install the necessary dependencies for serverless functions:

- serverless-http: This package lets you wrap your Next.js application with a serverless function.
- serverless-dotenv-plugin: It enables loading environment variables from a .env file.
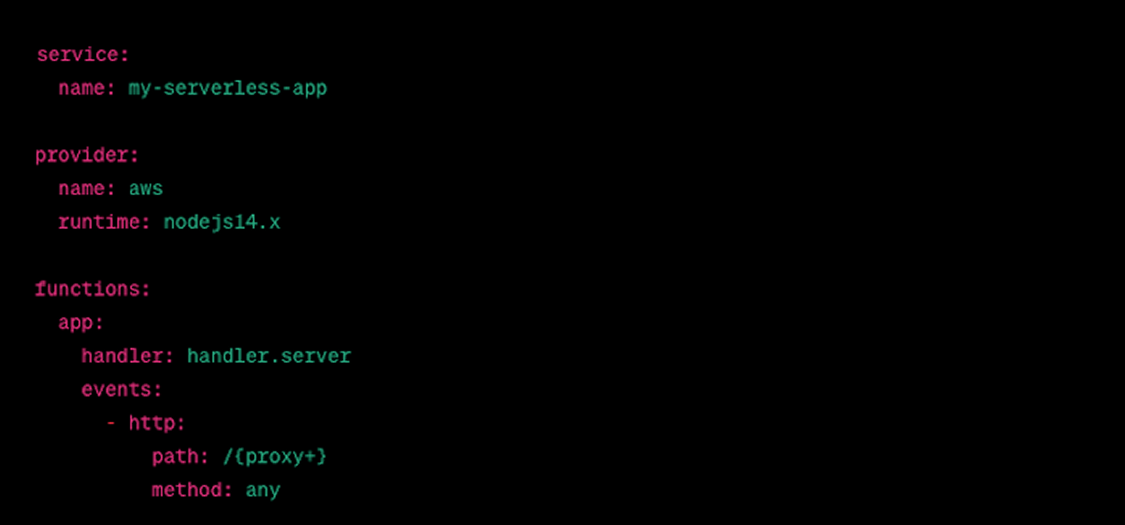
Step 2: Configure Serverless Framework
Create a serverless.yml file in the root of your serverless project. This file defines your serverless functions and their configuration.

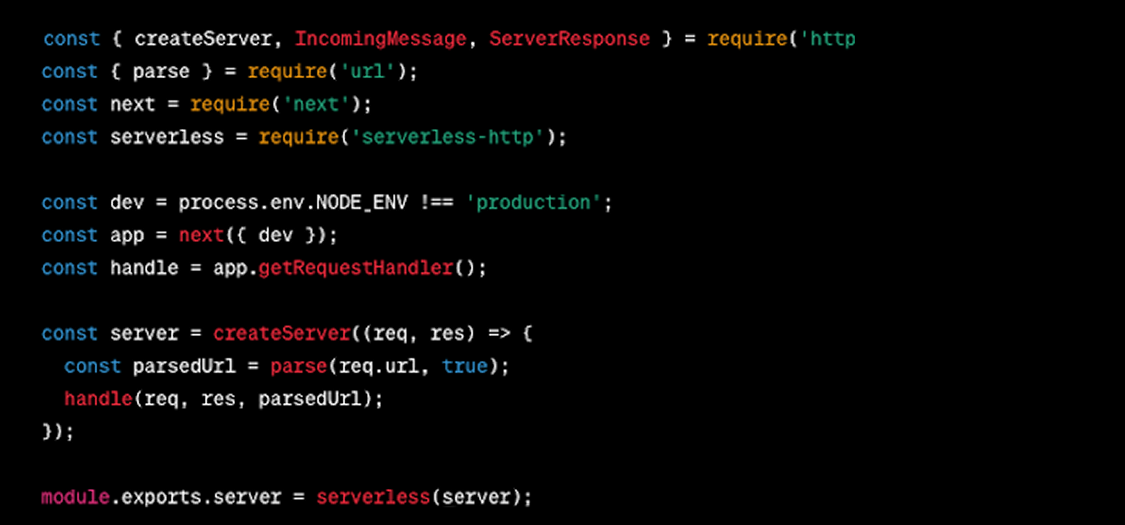
Step 3: Wrap Next.js App with Serverless Function
Create a server.js file in the root of your Next.js project. This file will wrap your Next.js app with a serverless function.

Step 4: Update Scripts in package.json
Modify the "scripts" section in your package.JSON file to include the following:

Step 5: Configure Environment Variables
Update your .env file in the Next.js project to include any necessary environment variables. These variables can be accessed in your serverless functions.

Step 6: Test Locally
To test your setup locally, run the following commands:

Browse to "http://localhost:3000" in your browser to test the Next.js app, and the serverless functions should be accessible at
"http://localhost:3000/netlify/functions/server".
Deploying Your Next.js App with Serverless Functions
Deploying to AWS Lambda
- To deploy your Next.js app with serverless functions to AWS Lambda, follow these steps:
- Ensure you have an AWS account and AWS CLI installed.
- Configure your AWS credentials using AWS configure.
Run the deployment command:

- Serverless Framework will deploy your app to AWS Lambda, and you'll receive a URL where your app is accessible.
Deploying to Other Providers
The Serverless Framework supports various providers, including AWS, Azure, and Google Cloud. To deploy to a different provider, update the provider section in your serverless.yml file accordingly. Refer to the Serverless Framework documentation for provider-specific configurations.
Conclusion
Building a Next.js app with serverless functions provides a powerful combination of a versatile front-end framework and a scalable, cost-effective back-end architecture. This guide has walked you through setting up your development environment, integrating serverless functions with Next.js, and deploying your application to a serverless environment.
By leveraging Next.js react native and serverless architecture, you can create web applications that are efficient, scalable, cost-effective, and easy to maintain. As you continue to explore the possibilities of these technologies, you'll find yourself well-equipped to tackle the challenges of modern web development and deliver exceptional user experiences.
For successful development, it is crucial to use the right tools and utilize them effectively to create user experiences that are seamless and enjoyable. Furthermore, when selecting the best CMS for Next.js, it is important to explore Next.js alternatives that align with your project goals and requirements. Evaluating different options will help you make informed decisions and optimize your development workflow for the best possible outcomes.